
Разработка сайта конференции
по искусственному интеллекту AI Journey
по искусственному интеллекту AI Journey
UX-аудит
[01]
Дизайн-концепция
[02]
UX/UI-дизайн
[03]
Разработка сайта
[04]

2025
Aij.ru




Контекст

В декабре 2024 года Сбер запланировал провести очередное такое мероприятие в гибридном формате — онлайн и офлайн. Для этого нужно было разработать сайт, где пользователи могли бы посмотреть программу или посмотреть трансляцию.
Конференция предназначена для исследователей ИИ, студентов и выпускников технических вузов, академического сообщества. Помимо лекций, в рамках AI Journey проводятся и другие мероприятия — соревнования для разработчиков AIJ Contest, трек для молодежи AIJ Junior, конкурс научных статей AIJ Science Journal.
С 2024 году Сбер провел 9-ю ежегодную
Международную конференцию по искусственному интеллекту и машинному обучению AI Journey. Мероприятие посвящено использованию искусственного интеллекта в различных отраслях — науке, бизнесе, экономике, социальной сфере. Спикерами выступают ведущие российские
и международные исследователи, ученые, представители органов власти и бизнеса.
Международную конференцию по искусственному интеллекту и машинному обучению AI Journey. Мероприятие посвящено использованию искусственного интеллекта в различных отраслях — науке, бизнесе, экономике, социальной сфере. Спикерами выступают ведущие российские
и международные исследователи, ученые, представители органов власти и бизнеса.

Задача
Нам необходимо было выполнить полный комплекс работ для запуска сайта конференции
AI Journey 2024.
Для этого предстояло:
AI Journey 2024.
Для этого предстояло:


Челленджи

Чтобы ускорить процесс разработки визуалов и предложить команде Сбера обширный выбор вариантов, мы решили подключить к процессу нейросети. Помимо скорости, нейросети помогли нам разработать подходящие
по стилистике образы, так как конференция была напрямую связана с ИИ.
по стилистике образы, так как конференция была напрямую связана с ИИ.
Необходимо было учесть интересы всех ЛПР и сделать согласования максимально быстрыми и продуктивными.
AI Journey — крупный
и сложный проект,
в организацию которого вовлечены несколько команд Сбера одновременно.
и сложный проект,
в организацию которого вовлечены несколько команд Сбера одновременно.




с несколькими информационными страницами о конференции,
а затем постепенно наполняли сайт новыми разделами.
а затем постепенно наполняли сайт новыми разделами.
Релиз сайта AI Journey
проходил в несколько этапов. Сначала мы запустили MVP
проходил в несколько этапов. Сначала мы запустили MVP
04
Запуск трансляции
05
Закрытие разделов
03
Публикация программы
Страница «Как это было»
Страница «Как это было»
02
Запуск AR-версии
Внедрение цифровой доступности
Внедрение цифровой доступности
01
Запуск MVP с русской и английской версиями
Этапы


Запуск проекта
Работа над проектом
Мы проанализировали UX прошлогоднего сайта,
разработали новую дизайн-концепцию и UX/UI-дизайн. Реализовали фронтенд и провели QA-тестирование
разработали новую дизайн-концепцию и UX/UI-дизайн. Реализовали фронтенд и провели QA-тестирование


Использовать одинаковую концепцию
нейминга в меню и заголовках страниц;
нейминга в меню и заголовках страниц;
[01]
Закрепить меню в верхней части страницы, чтобы оно всегда отображалось при скролле;
[02]
Добавить больше информации об образовательных треках и конференции в целом;
[03]
Разработать креативные обложки для видеороликов,
чтобы привлекать к ним больше внимания.
чтобы привлекать к ним больше внимания.
[04]
UX-анализ
Перед редизайном мы изучили пользовательский опыт сайта
AI Journey 2023 и определили векторы для оптимизации UX:
AI Journey 2023 и определили векторы для оптимизации UX:
Фишка дизайна — кастомные визуалы, которые сгенерировала нейросеть.
Чтобы пользователь погружался
в атмосферу AI Journey с первого экрана, мы создали на главной странице динамичный сторителлинг. Сначала пользователь видит эффектный видеоряд
о функциях искусственного интеллекта, затем — кадры с прошлогодней конференции и описание мероприятия
2024 года.
Чтобы пользователь погружался
в атмосферу AI Journey с первого экрана, мы создали на главной странице динамичный сторителлинг. Сначала пользователь видит эффектный видеоряд
о функциях искусственного интеллекта, затем — кадры с прошлогодней конференции и описание мероприятия
2024 года.
Так мы визуально подчеркнули принадлежность AI Journey
к высокотехнологичным проектам.
При этом у сайта узнаваемая цветовая гамма: градиенты насыщенного фиолетового и бирюзового.
к высокотехнологичным проектам.
При этом у сайта узнаваемая цветовая гамма: градиенты насыщенного фиолетового и бирюзового.
Запуск проекта
Интерфейс сайта выполнен
в темной палитре, которая обычно ассоциируется
с темой искусственного интеллекта.
в темной палитре, которая обычно ассоциируется
с темой искусственного интеллекта.
В дизайн-концепции
мы объединили узнаваемый визуальный язык продуктов Сбера и технологичный стиль AI Journey.
мы объединили узнаваемый визуальный язык продуктов Сбера и технологичный стиль AI Journey.




Для этого мы использовали передовые нейросетевые инструменты — Stable Diffusion 3 и Flux. Генерация качественных изображений требует особых навыков — знания настроек нейросетей, креативности, умения составлять промты. Также важную роль играет понимание концепции и четкое представление желаемого результата.
Наши дизайнеры обладают всеми этими скиллами, что позволило им отлично выполнить задачу.
Наши дизайнеры обладают всеми этими скиллами, что позволило им отлично выполнить задачу.
Визуалы
Чтобы подчеркнуть направленность конференции,
мы решили подключить искусственный интеллект
для оформления сайта
и сгенерировать кастомные визуалы с помощью нейросети.
мы решили подключить искусственный интеллект
для оформления сайта
и сгенерировать кастомные визуалы с помощью нейросети.



Разработка концепции — мы определили референсы и требования к изображениям.
[01]
Создание гибких промптов — для каждого типа изображения мы разработали детализированные и адаптивные текстовые запросы, которые нейросеть могла корректно распознать.
[02]
Тестирование и оптимизация — мы провели несколько итераций генерации, чтобы определить оптимальные параметры изображений и настройки промтов.
[03]
Сам процесс был поделен
на несколько этапов:
на несколько этапов:

В итоге мы в короткие сроки сгенерировали подходящие под концепцию изображения высокого качества и детализации. Визуалы были успешно использованы
в дизайне интерфейса сайта.
в дизайне интерфейса сайта.
Чтобы снять ограничения облачных серверов и обеспечить стабильную работу без задержек, мы развернули обе нейросети локально.

UX-UI дизайн
Поэтому мы сделали интерфейс максимально лаконичным и простым,
чтобы он не отвлекал от контента.
Крупные шрифты, минимум элементов, баланс пространства снижают когнитивную нагрузку и позволяют полностью погрузиться в содержание сайта.
чтобы он не отвлекал от контента.
Крупные шрифты, минимум элементов, баланс пространства снижают когнитивную нагрузку и позволяют полностью погрузиться в содержание сайта.
Главную роль на сайте
играет контент: пользователи заходят, чтобы узнать подробнее о конференции
и проектах, посмотреть программу и увидеть трансляции лекций.
играет контент: пользователи заходят, чтобы узнать подробнее о конференции
и проектах, посмотреть программу и увидеть трансляции лекций.



Одна из главных страниц сайта —
«О конференции». Именно здесь пользователь знакомится с проектом.
Мы переработали структуру страницы,
по сравнению с предыдущим сайтом, добавив информацию об AI Journey
и таймлайн со статистикой прошлых лет.
«О конференции». Именно здесь пользователь знакомится с проектом.
Мы переработали структуру страницы,
по сравнению с предыдущим сайтом, добавив информацию об AI Journey
и таймлайн со статистикой прошлых лет.

Разработали новые страницы сайта: AI для ESG и детальную страницу партнера.

Чтобы навигация была более интуитивной, мы закрепили меню в верхней части экрана и добавили в некоторых разделах перелинковку с внутренними страницами.

В шахматном расписании выступления выводятся на одном уровне и друг
за другом, даже если они проходят
в разное время и с перерывом.
В результате такого решение блок
с программой уменьшился,
а навигация по нему упростилась.
за другом, даже если они проходят
в разное время и с перерывом.
В результате такого решение блок
с программой уменьшился,
а навигация по нему упростилась.
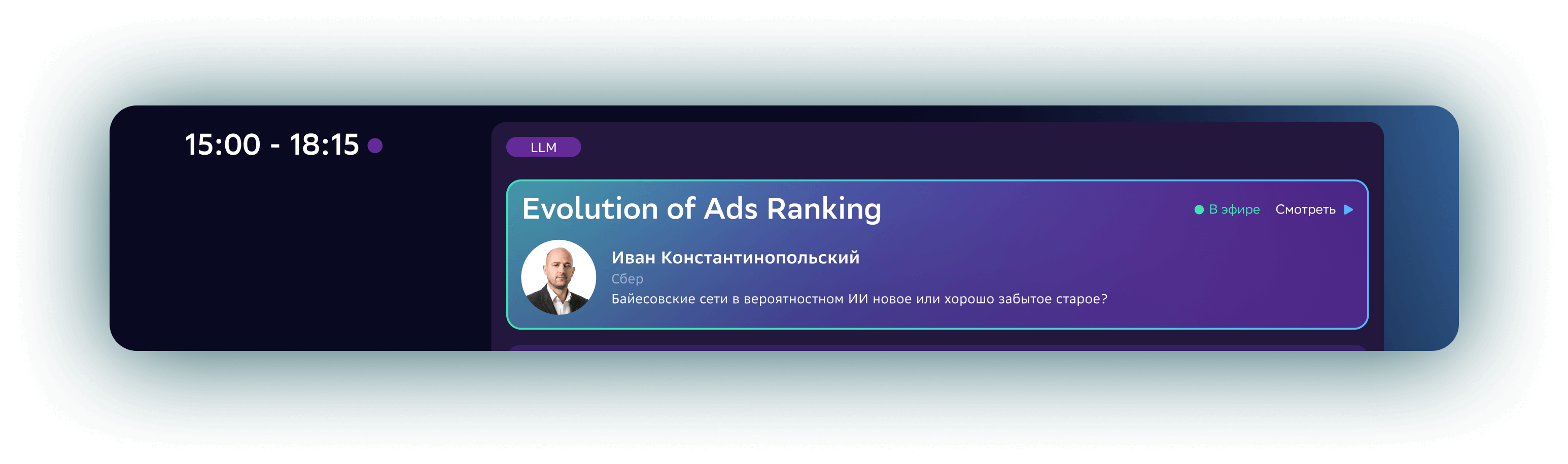
Чтобы программа мероприятия была более компактной, мы сделали ее в шахматном формате. Обычно расписание делают линейным, из-за чего в нем образуется много лишнего пространства, и это негативно влияет на пользовательский опыт.
На странице с программой мы использовали цветовое кодирование. Если лекционный блок еще идет, в расписании он выделен цветом, если уже закончился — серым.
Это также облегчает пользовательский опыт.
Это также облегчает пользовательский опыт.


UI-kit — довольно кропотливая и масштабная работа. В данном случае он готовился параллельно с созданием дизайн макетов, и нам это очень помогло. В определенный момент было решено менять тему сайта со светлой на темную, и нам не пришлось ничего создавать с нуля — нужно было только скорректировать уже готовые элементы UI-кита.
UI-kit
Мы разработали для
AI Journey собственный UI-кит.
В нем собраны палитры цветов, стили типографики, компоненты кнопок и плашек, навигационные элементы, фоны и градиенты.
AI Journey собственный UI-кит.
В нем собраны палитры цветов, стили типографики, компоненты кнопок и плашек, навигационные элементы, фоны и градиенты.
Этот набор правил поможет клиенту в дальнейшем поддерживать единство дизайна.

Кирилл Авдонин,
фронтенд-разработчик
фронтенд-разработчик
«Сайт реализован так, что даже при сбоях на бэкенде, пользователь увидит весь нужный контент на фронтенде. Челлендж был в том, что серверная архитектура полностью находится в закрытом контуре Сбера и посылать запрос в API можно тоже только внутри этого контура. Поэтому для реализации мы выбрали статику JSON-файлами с проверкой путем пробрасывания билда в контур Сбера. В критической ситуации это позволяет редактировать контент без повторной сборки проекта".
Разработка
Мы с нуля разработали фронтенд сайта AI Journey на React v18 и Next. js v14. Для бэкенда была использована административная панель Sberlive, которая реализована на Python в контуре Сбера

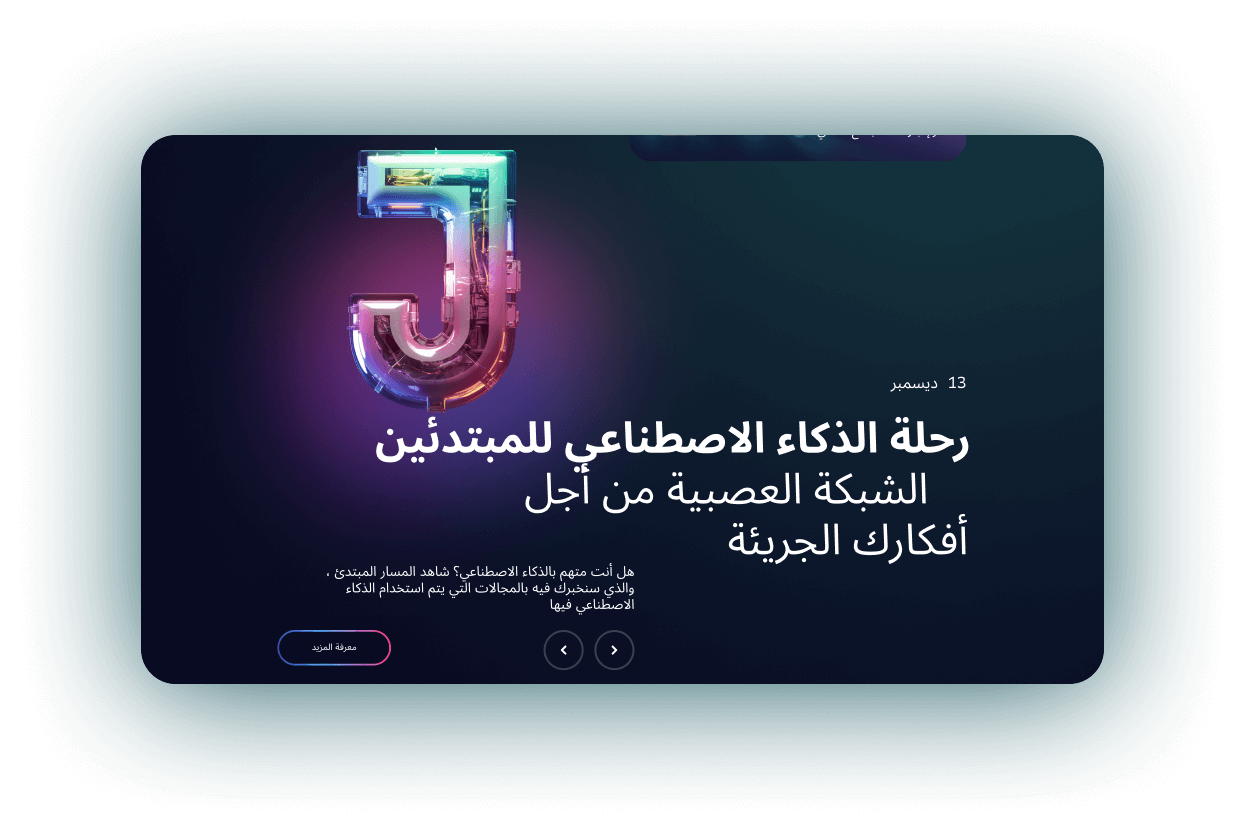
Одним из вызовов было реализовать арабский язык, так как слова там читаются справа налево, и это влияет
на верстку. Но мы успешно справились.
на верстку. Но мы успешно справились.
Мультиязычность
Сайт AI Journey доступен на трех языках: русском, английском
и арабском. Мы реализовали мультиязычность с помощью библиотеки i18n, которая позволяет гармонично встроить перевод в интерфейс, но оставить код понятным.
и арабском. Мы реализовали мультиязычность с помощью библиотеки i18n, которая позволяет гармонично встроить перевод в интерфейс, но оставить код понятным.

Пришлось делать 4 разных видео
для разных разрешений, так как в каждом видео с краю была надпись AIJ, и ее нельзя было обрезать;
для разных разрешений, так как в каждом видео с краю была надпись AIJ, и ее нельзя было обрезать;
[01]
Нужно было передвигать картинки относительно текстов на разных языках, чтобы сохранить желаемый эффект;
[02]
Анимация
Понадобилось исправлять отступы, анимации и слайдер для арабского языка — в нем тексты читаются справа налево, и верстка не такая, как, например, в русском или английском языке.
[03]
Анимации на главной странице разработаны с помощью библиотеки GSAP. Все что можно сказать про главную страницу.
Сами анимации не сложные,
но возникли нюансы:
Сами анимации не сложные,
но возникли нюансы:
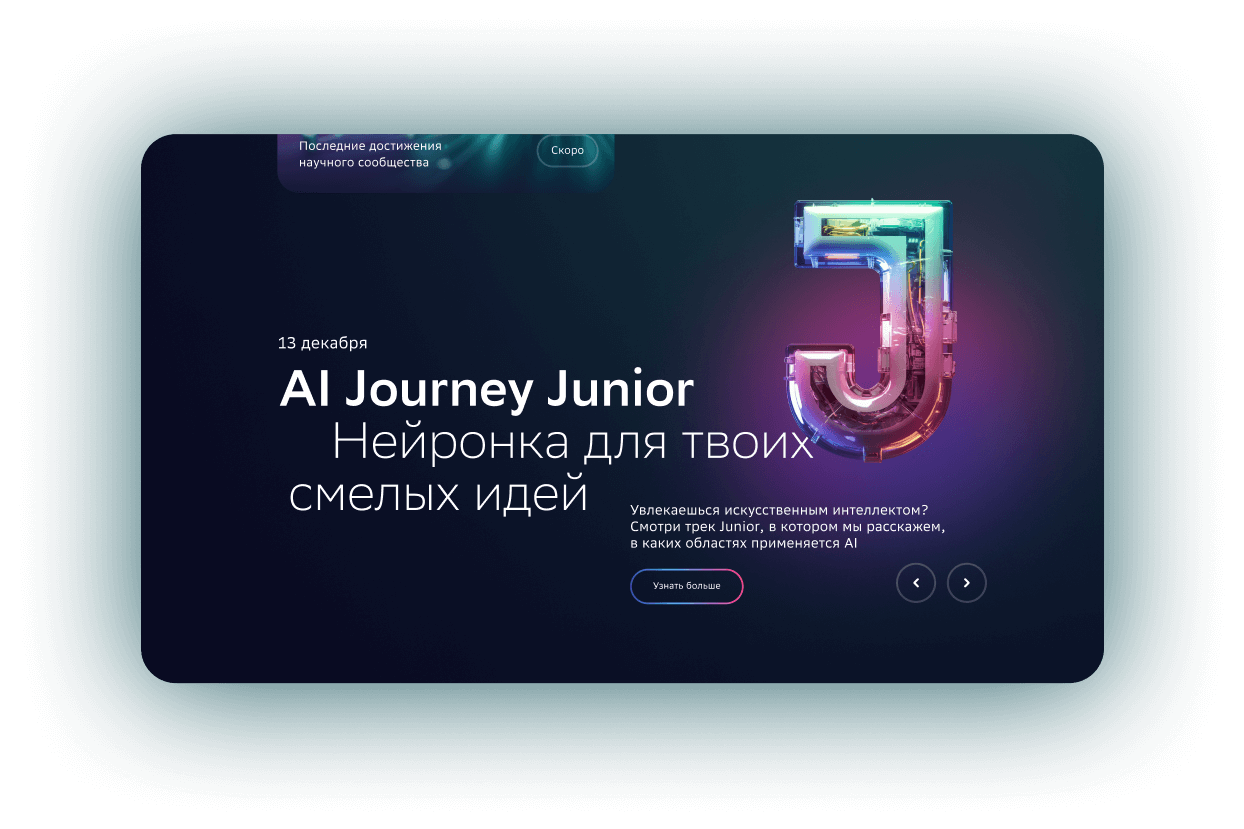
Для сравнения — так выглядит один и тот же экран сайта на арабском и русском языке.


Страница программы с трансляцией
До конференции, когда добавляется программа;
[01]
Во время конференции, когда идет лайв-трансляция лекций;
[02]
После конференции, когда все видео
переносятся в архив.
переносятся в архив.
[03]
Для предзаписей мы подключили VK-плеер,
а для трансляций — Live-плеер от Сбера.
Чтобы успешно справляться с высокими нагрузками на сайте клиент решил поместить
всё на cdn. Список докладов можно было фильтровать по видам, поддерживалось переключение между активными докладами.
Также мы реализовали трансляцию так,
что в любом часовом поясе лекции выходили
в одинаковое время.
а для трансляций — Live-плеер от Сбера.
Чтобы успешно справляться с высокими нагрузками на сайте клиент решил поместить
всё на cdn. Список докладов можно было фильтровать по видам, поддерживалось переключение между активными докладами.
Также мы реализовали трансляцию так,
что в любом часовом поясе лекции выходили
в одинаковое время.
Записи докладов были доступны уже через
5 минут после окончания трансляции. Каждый доклад размечен на таймкоды с уникальным id,
по которому фронтенд связывался с бэкендом. Запросы по id отсылались каждую минуту, за счет чего контент в разделе трансляций обновлялся бесшовно.
5 минут после окончания трансляции. Каждый доклад размечен на таймкоды с уникальным id,
по которому фронтенд связывался с бэкендом. Запросы по id отсылались каждую минуту, за счет чего контент в разделе трансляций обновлялся бесшовно.
Для этой страницы
мы реализовали три состояния:
мы реализовали три состояния:

Цифровая доступность
Чтобы контент сайта был доступен
для пользователей с особенностями восприятия, мы реализовали рекомендации по цифровой доступности a11y — использовали специальную разметку внутри html. Также мы применяли UI-компоненты библиотеки Radix-UI, которые отвечают стандартам сайтов для лиц с особенностями восприятия.
для пользователей с особенностями восприятия, мы реализовали рекомендации по цифровой доступности a11y — использовали специальную разметку внутри html. Также мы применяли UI-компоненты библиотеки Radix-UI, которые отвечают стандартам сайтов для лиц с особенностями восприятия.
Также мы убрали из верстки кнопки остановки слайдера и сделали озвучку контента невидимых слайдеров в Swiper.
Версию с цифровой доступностью успешно протестировал незрячий сотрудник Сбера.


Особой сложностью стало тестирование арабской версии, так как все элементы были отзеркалены, по сравнению с главной версией сайта. Это потребовало больше внимание
к RTL-верстке — направлению текста, прокрутки и навигации, расположению кнопок на странице). Также мы более тщательно проверили шрифты и написание, чтобы избежать грамматических и логических ошибок.
к RTL-верстке — направлению текста, прокрутки и навигации, расположению кнопок на странице). Также мы более тщательно проверили шрифты и написание, чтобы избежать грамматических и логических ошибок.
После этого мы провели кросс-браузерное и кросс-платформенное тестирование. Так как предрелизный тест проходил в контуре Сбера, возможности использования устройств были ограничены. Поэтому мы использовали адаптивы браузеров и ферму устройств Сбера.
Тестирование
Мы создали отчетность
о тестировании каждого релиза.
В ней зафиксированы все страницы сайта, а также данные нефункционального тестирования:
о тестировании каждого релиза.
В ней зафиксированы все страницы сайта, а также данные нефункционального тестирования:
производительность, отсутствие редиректов, требования к шрифтам и ресурсам.
Для каждого этапа релиза
мы разработали чек-листы
для проверки функций и общего состояния сайта. В итоге получилась QA-документация на 8 страниц и 18 частей.
мы разработали чек-листы
для проверки функций и общего состояния сайта. В итоге получилась QA-документация на 8 страниц и 18 частей.
Результаты
За три дня конференции сайт посетило
более 1,2 млн уникальных пользователей;
более 1,2 млн уникальных пользователей;
[01]
Сайт объединил информацию
о конференции и других мероприятиях,
доступных для разработчиков, молодежи
и тех, кто интересуется ИИ;
о конференции и других мероприятиях,
доступных для разработчиков, молодежи
и тех, кто интересуется ИИ;
[02]
Клиент получил UI-кит, который в дальнейшем может использовать для разработки других сайтов по AI Jorney.
[03]